横田です。自分が見ているWebサイトやブログが、どのようなCMSやホスティングサービス、広告ビーコンを埋め込んでいるのか気になる人もいると思います。それが商売敵であるライバルサイトであれば、さらにそう思うでしょう。
今回は、自分が見ているサイトのアクセス数や利用しているWebサーバ、CMSなどのミドルウェア、利用しているビーコン、利用しているホスティンクなどを調査するためのツール/サービス群をご紹介します。気になるサイトがあれば、これらのツールを利用して、どのようなサービスを利用してWebサイトを作っているか、調べてみましょう。
《1 どのような広告・アクセス解析が埋め込まれているか知りたければ Ghostery》
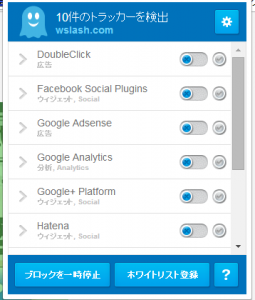
商用のWebサイトには、広告用のビーコンやアクセス解析用のビーコンなど、様々なWebビーコンが埋め込まれています。このようなビーコンを検知するにはGhosteryを利用すると良いでしょう。
GhosteryはChromeやFirefoxの拡張機能を提供しており、それをインストールすると、自分が見ているWebサイトでどのようなWebビーコンが動作しているか確認できます。
元々はWebビーコンを用いて利用者をトラッキングしている企業から情報を守るプライバシー用のツールですが、自分が見ているWebサイトの様々なWebビーコンを検知できるので、そのサイトが利用しているWebビーコンを見るのにも役に立ちます。
Ghosteryは、様々なWebサイトの拡張機能を用意しているので、Firefox、Chromeどちらもでも利用できます。
[関連リンク]
《2 相手のページのアクセス数やアクセス元などを知りたければSimilarWeb》
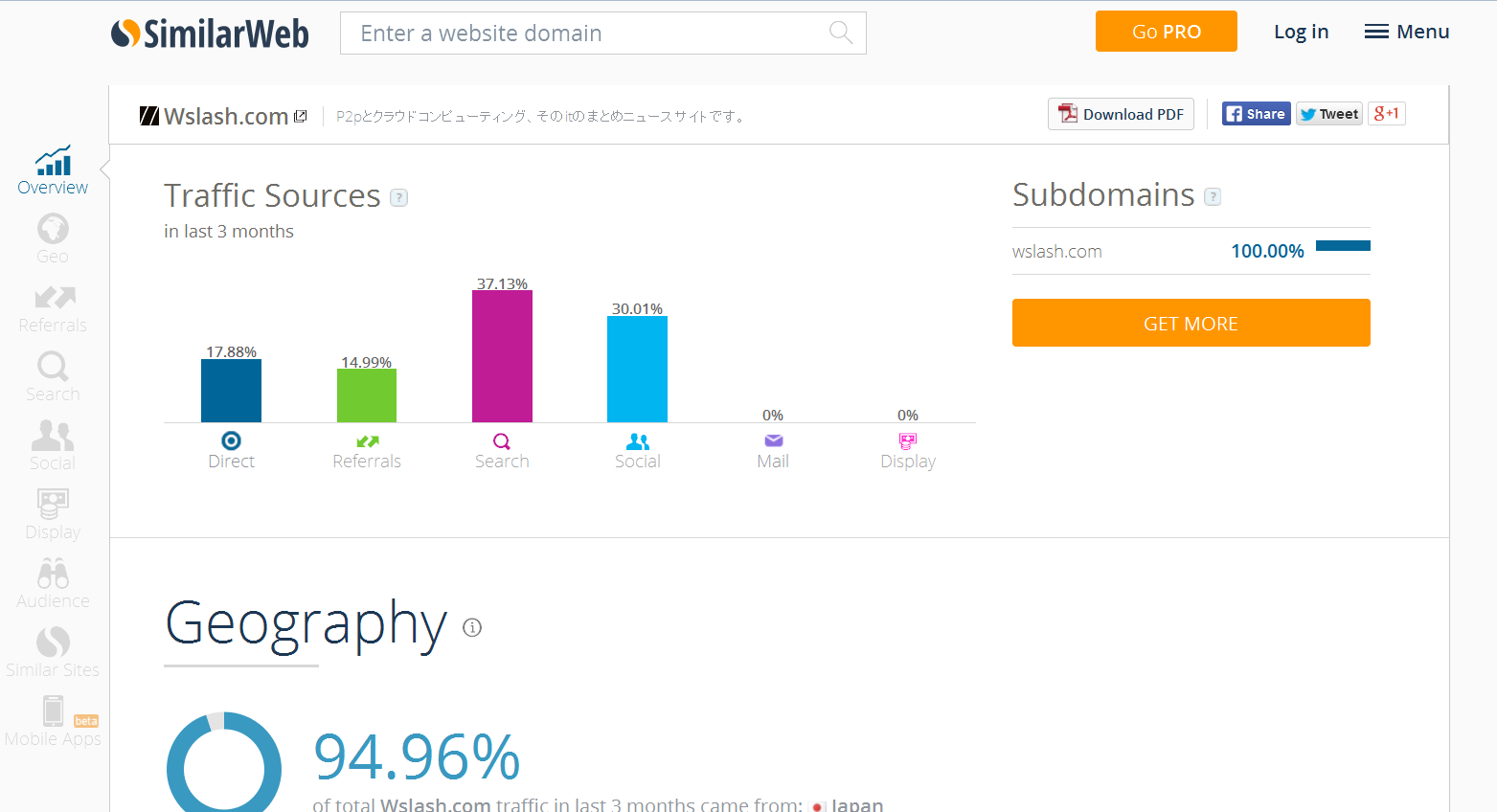
ライバルサイトの情報で一番気になるのはアクセス数でしょう。ライバルサイトの正確なアクセス数ではありませんがSimilarWebを利用すればアクセス数の傾向などを調べられます。
利用方法はSimilarWebにアクセスして、調べたいアクセスしたいURLを入力するだけです。入力すると、訪問者や訪問者あたりのページビュー、トラフィック流入元や、地域別のアクセス、検索キーワードなどを解析してくれます。また、FirefoxやChromeなどのアドインもあり、インストールしていれば、自分が見ているWebサイト上でSimilarWebのボタンを押すと流入元などを解析してくれます。
ただし、これらのSimilarWebを利用して取得した情報は、必ずしも正確な情報ではないようです。日本のWebサイトにもSimilarWebの検証をしているサイトが色々とあるので、それらの情報を参考にしてから利用した方が良いでしょう。
[関連リンク]
・SimilarWeb -Web & App Analytics
・SimilarWeb – Insights on Websites :: Add-ons for Firefox
・SimilarWebの正確さをGoogleAnalyticsと比較し検証してみた
・SimilarWebのデータは正確さが足りない!? | J&B Labo
・他人のブログアクセス数目安を知れるSimilarWebの精度を検証した結果 – はぴらき合理化幻想
・他社サイトのアクセス数が分かると噂の「SimilarWeb」を検証してみました | NUMBER
・【使ってみた】SimilarWebで100万PVクラスのブログを比較してみた。 | レバテックタイム
《3 利用しているフォントを知りたければ「Fontface Ninja」》
最近ご紹介した「Fontface Ninja」です。これを利用すると、見ているWebサイトで利用されているフォントがわかります。
[関連リンク]
・Webサイトで利用されているフォントを調べられる「Fontface Ninja」
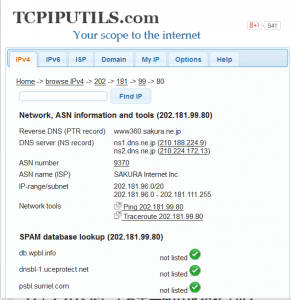
《4 見ているサイトが、どのデータセンターを利用しているか知りたいのであれば「IP Address and Domain Information」》
これも以前にもご紹介しましたが、IP Address and Domain Informationという拡張機能を利用すると、そのサイトのホスティング先がわかります。
まずアドオンをインストールして、調べたいサイトにいったら「虫眼鏡」のアイコンをクリックすると下記のような情報が表示され、そのWebサイトのホスティング先がわかります。
[関連リンク]
見ているサイトが、どのデータセンターを利用しているかがわかるアドオン「IP Address and Domain Information」
・見ているWebサイトがどのデータセンターを使っているか、一瞬でわかるFirefoxアドオン「ASnumber」
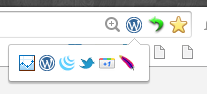
《5 どのようなWebアプリケーション/CMSを利用しているか知りたいのであれば「Appspector」》
Webサイトを見ていると、どのようなWebサーバを利用しているのか? どのようなCMSを利用してWebサイトを構築しているのか気になる人もいると思いますます。そのような人は「Appspector」を利用すると良いでしょう。
Appspectorは、Chromeにインストールする拡張機能/アドオンで。インストールすると、アドレスバーにそのWebサイトが利用しているWebサーバやCMSのアイコンが表示されます。最初は1つか表示されませんが、複数の技術を利用していると、そのアイコンをクリックすると複数個のアイコンが表示されます。
アイコンをクリックすると、そのWebサーバやCMSのWebページにリンクされるようになっているので、自分が知らない物があっても大丈夫です。
[関連リンク]
・Chrome ウェブストア – Appspector
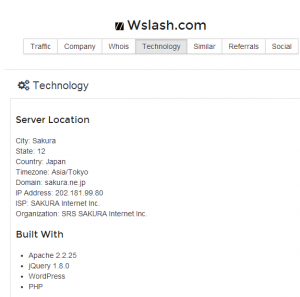
《6 とりあえずChromeを利用しているのであれば「Gethoneybadger」》
色々とツールをご紹介してきましたが、もしブラウザにChromeを利用しているのであれば「Gethoneybadger」を利用するのも良いでしょう。
Gethoneybadgerは、Chromeの拡張機能でインストールすると(今まで紹介してきた拡張機能と同じく)Chromeにボタンが表示されます。自分が調べたいWebサイトで、このボタンをクリックするとトラフィク数や使用しているホスティング/データセンターの場所、利用しているWebサーバやCMSなどが調べられます。
私はFirefoxをメインに利用しているので、他のツールを使い分けたいと思いますが、ブラウザにChromeを利用しているのであれば入れておいて損はないでしょう。
[関連リンク]
・Gethoneybadger
《まとめ》
いくつかWebサイトを調査するツールを紹介してきましたが、これらのツールは確かに便利なのですが、場合によっては不正確な結果を表示する場合もあります。例えば「SimilarWeb」に出てくる数字は、色々な方が検証している通り正確ではない場合もありますし、サーバやデータセンターの場所を表示するツールもおかしな表示をする場合があります。(例えば、私のWebサイトのデータセンターは佐倉市にあることになっています。ああ「さくら」だけにね… なんでやねん!)。そういうことを気をつければ色々と有益なツールになると思います。